意外と使えるギャラリー機能
WordPressでは、標準で装備されているギャラリー機能を使用することができます。
プラグインを使用すれば、もっと、多機能なことが可能になりますが、標準のギャラリー機能でも、充分な機能を有しています。
例えば、自分のデジタル作品やペットの写真集などのギャラリー(フォト)機能を使用することができます。
デザイン建築会社とかでは今までの建築集など、居酒屋さんとかでは、メニュー情報になるでしょうか。
ご注意
ご利用のレンタルサーバーによっては、一度にアップできる画像の容量に制限が設けられている場合が多いようです。
複数画像をアップされる場合は、Wordpressの問題ではなく、サーバー側の制約も考えらる場合もあるので、ご注意ください。
基本的な設定方法
ギャラリー機能は、投稿でも固定ページ、どちらでも、利用可能です。(参考:固定ページ)
フォトデータアップ
ギャラリー用の写真をご用意ください!
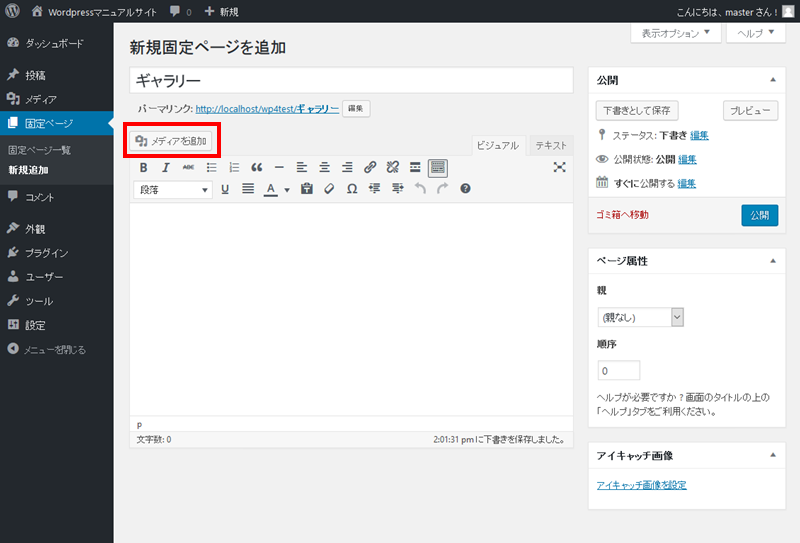
「メディアを追加」をクリック。

ファイルアップロード画面
ギャラリー用の画像をアップします。
「メディアを追加」をクリックすると、下記のような「メディアを挿入」という画面が表示されます。

アップ方法は、2パターンあります。
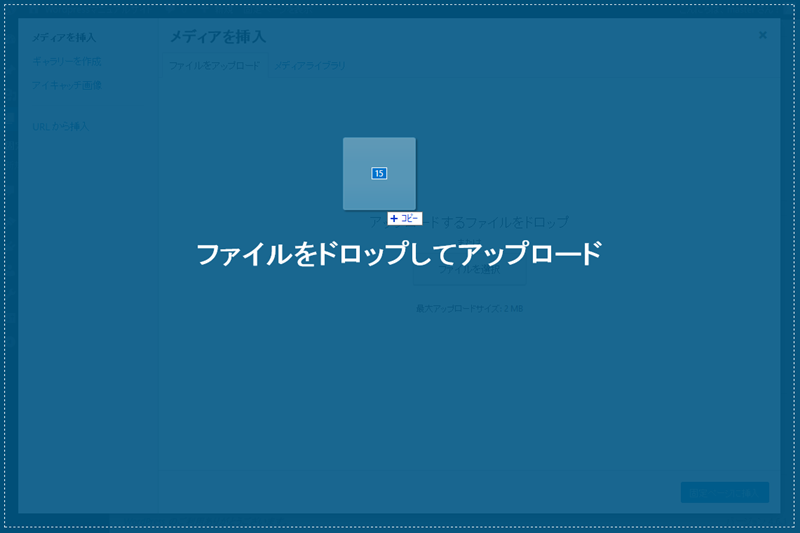
1.直接、メディアをドラッグ&ドロップ
「メディアを挿入」という画面上に、直接、ファイルマネージャなどを使って、メディア(フォトデータなど)をドラッグ&ドロップします。

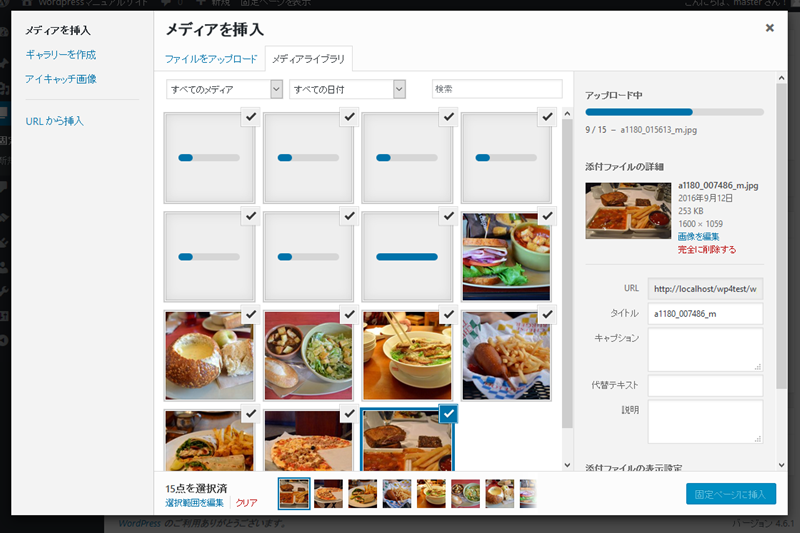
すると下記のように、自動的にメディアがアップされていきます。

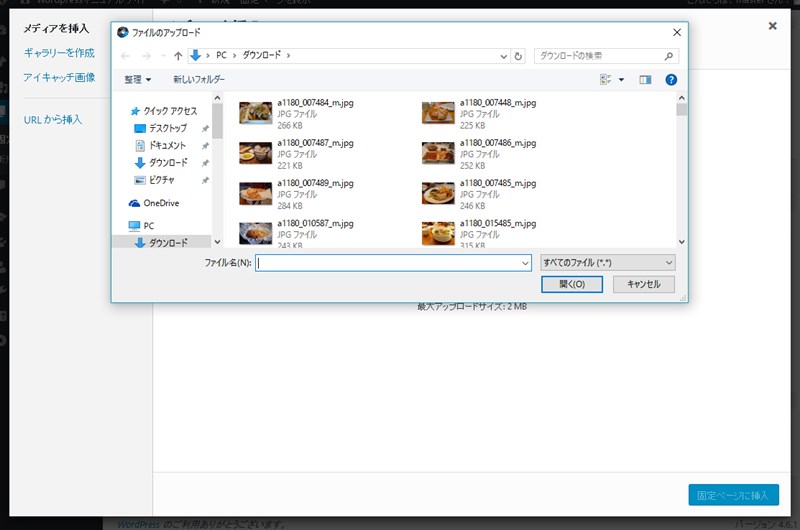
2.パソコンのフォルダーから選ぶ
「ファイルを選択」というボタンをクリックします。

ファイル画面がポップアップされます。

メディアファイルがあるフォルダーを探して表示します。
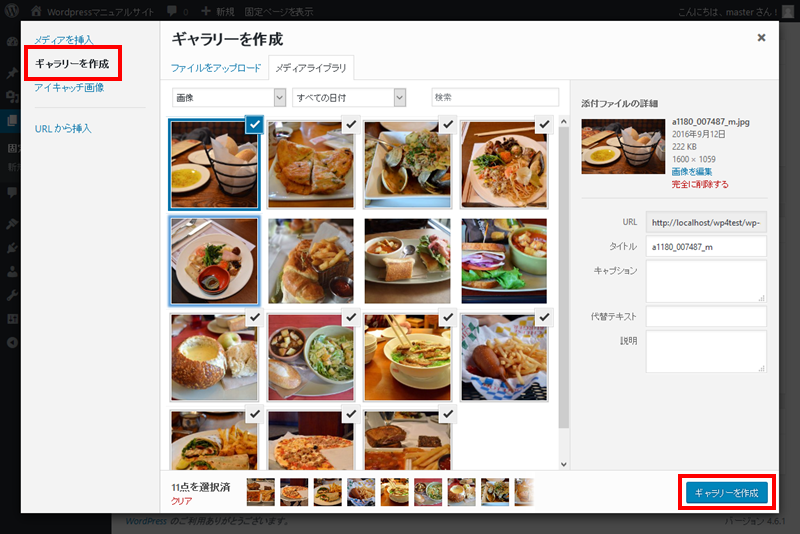
ギャラリーを作成
アップロードがが完了すると、下記のように、アップしたメディア一覧が表示されます。

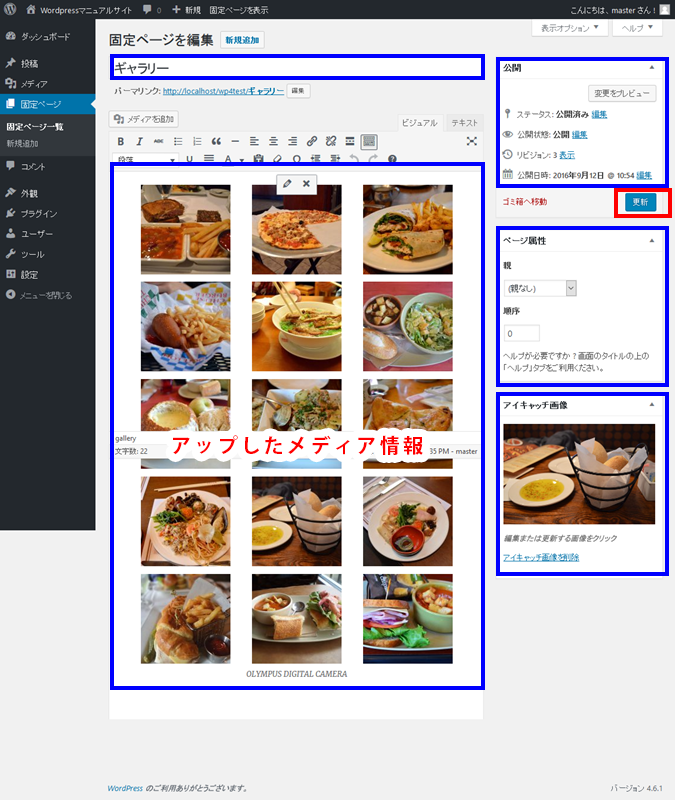
そのまま、ギャラリーを作成ボタンをクリックすると、編集ページにアップしたメディア一覧が表示されます。

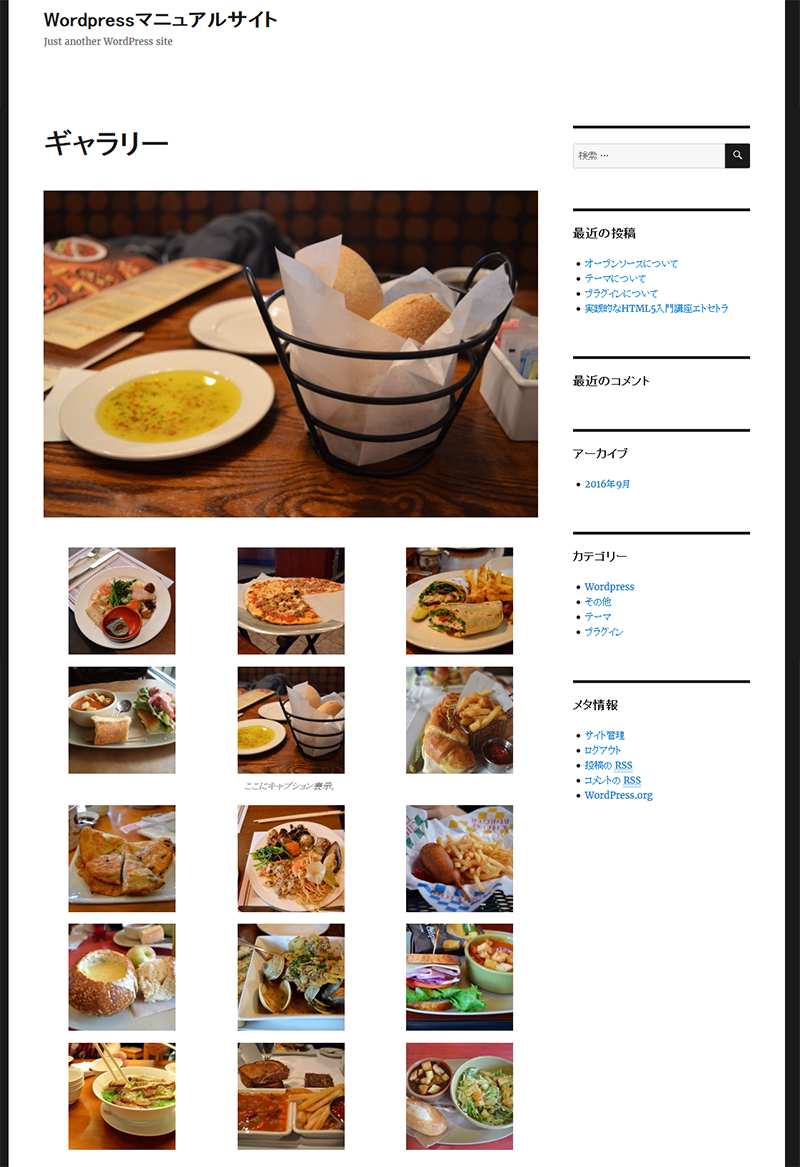
アップされたページを実際に見てみます。

基本的なギャラリー制作の流れは、このようになります。
ギャラリー作成時、アップする画像を選択
ギャラリー作成時、アップした画像の中から幾つかをピックアップして、掲載したいという場合があります。

目的の画像にマウスを充てます。
右隅のチェックマークは、ギャラリーとして画像が掲載されます。
掲載したくない場合、右隅のチェックマークをクリックすると、横線に変わり、チェックが外れ、ギャラリーの対象外となります。
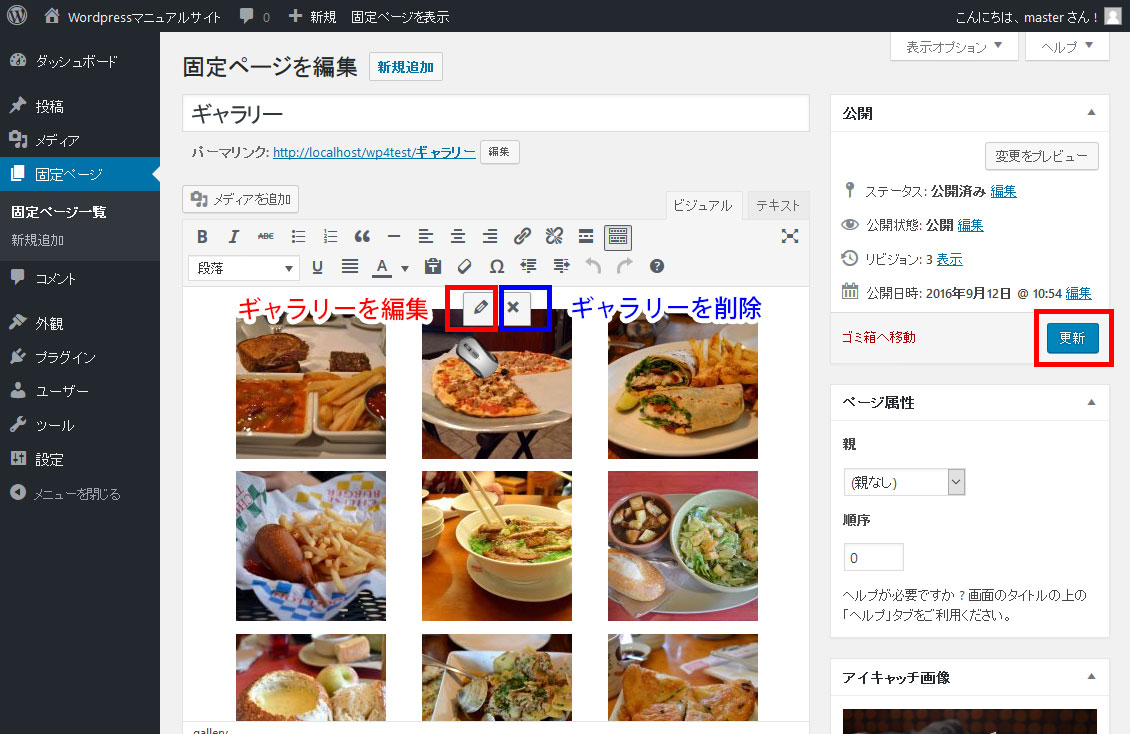
ギャラリーを編集する
編集したいギャラリーページを開きます。

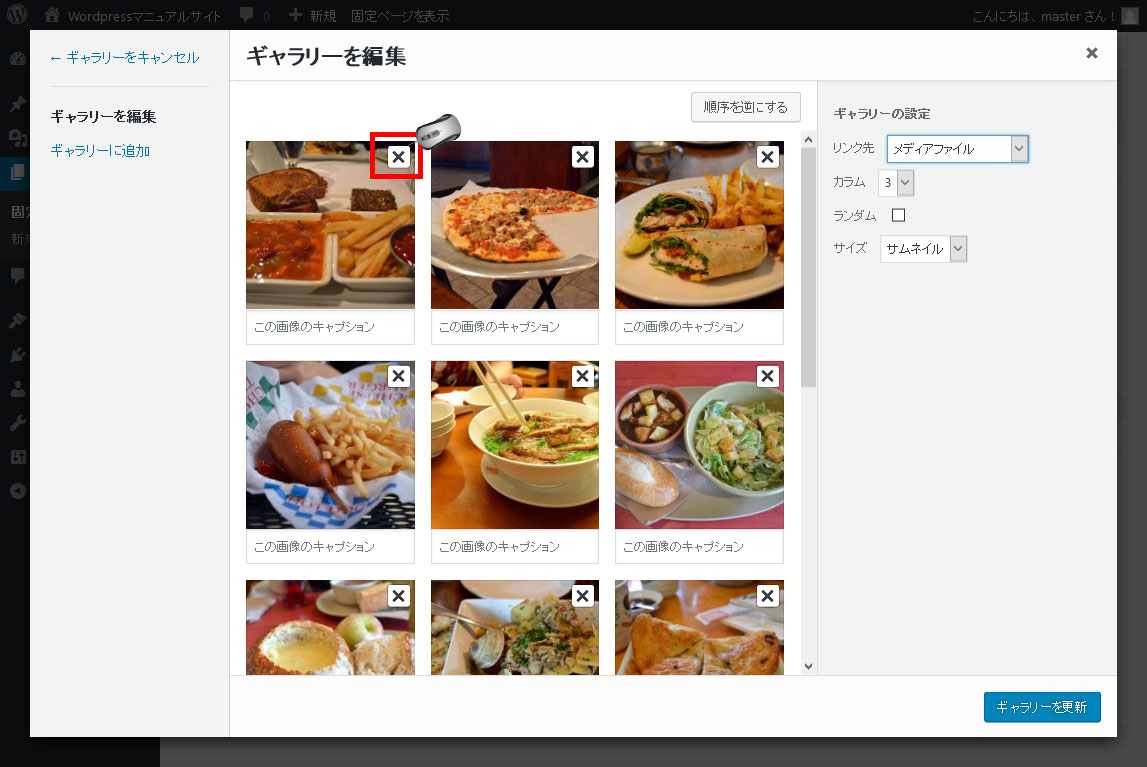
鉛筆マークが、編集マークとなります。
バツ(✖)マークは、ギャラリーの削除となります。
※必ず、更新ボタンを押してください。
更新ボタンを押さないかぎり、ページには反映されません。
編集する
ギャラリーの編集ボタンをクリックすると、下記のような画面が表示されます。
右隅のバツ(✖)印をクリックすると、ギャラリーから削除されます。

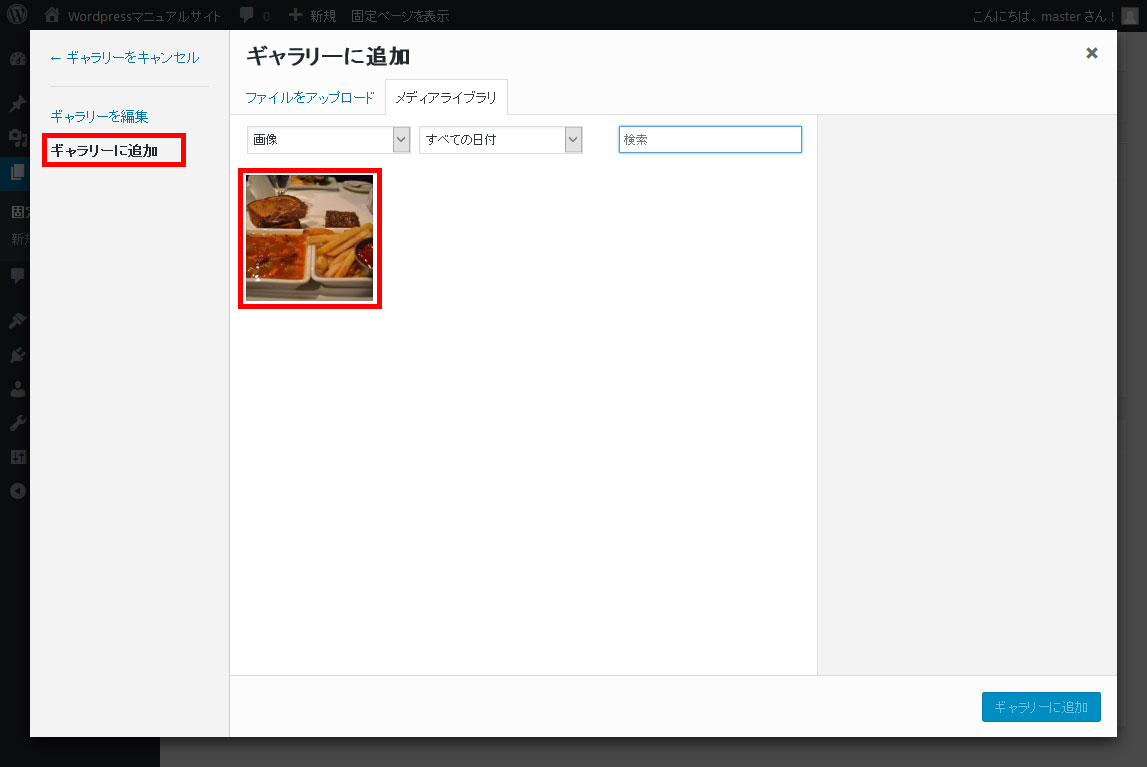
削除したデータは?
左メニューにある「ギャラリーを追加」をクリックすると、削除した画像が表示されています。

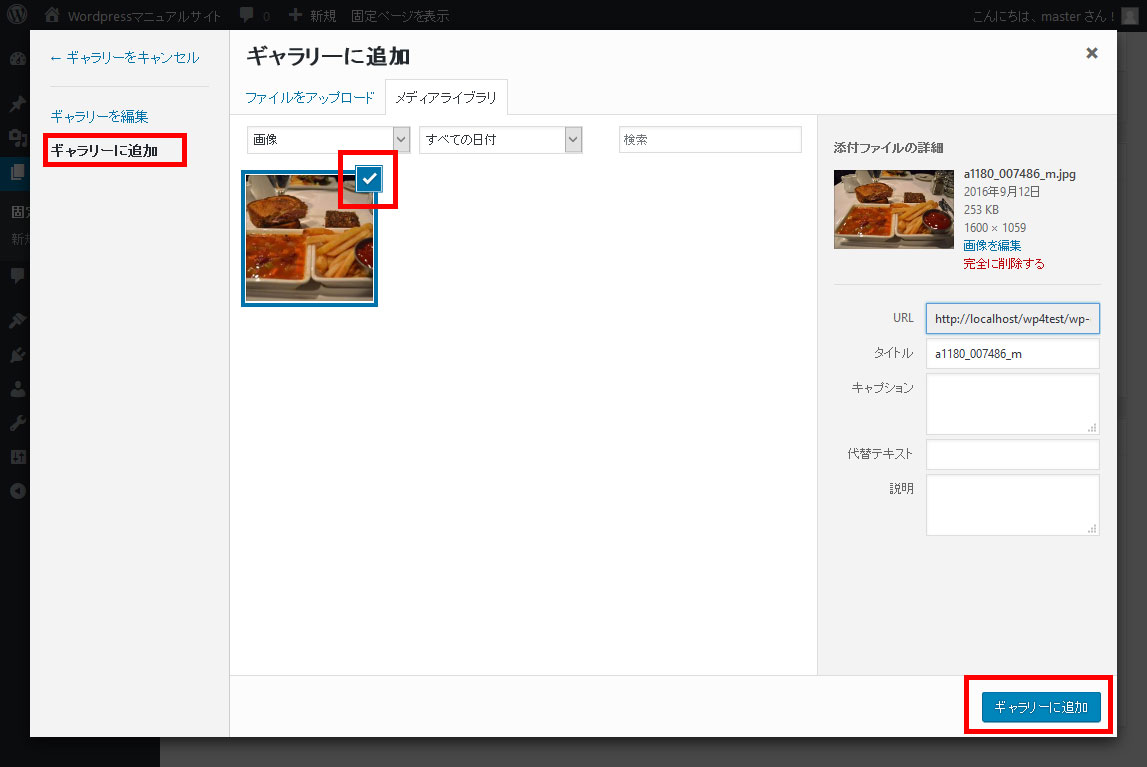
ギャラリーに追加する
- ギャラリーに追加したい画像をクリックすると、右上側にチェックマークが現れます。
- 右下にある「ギャラリーに追加」ボタンをクリックします。

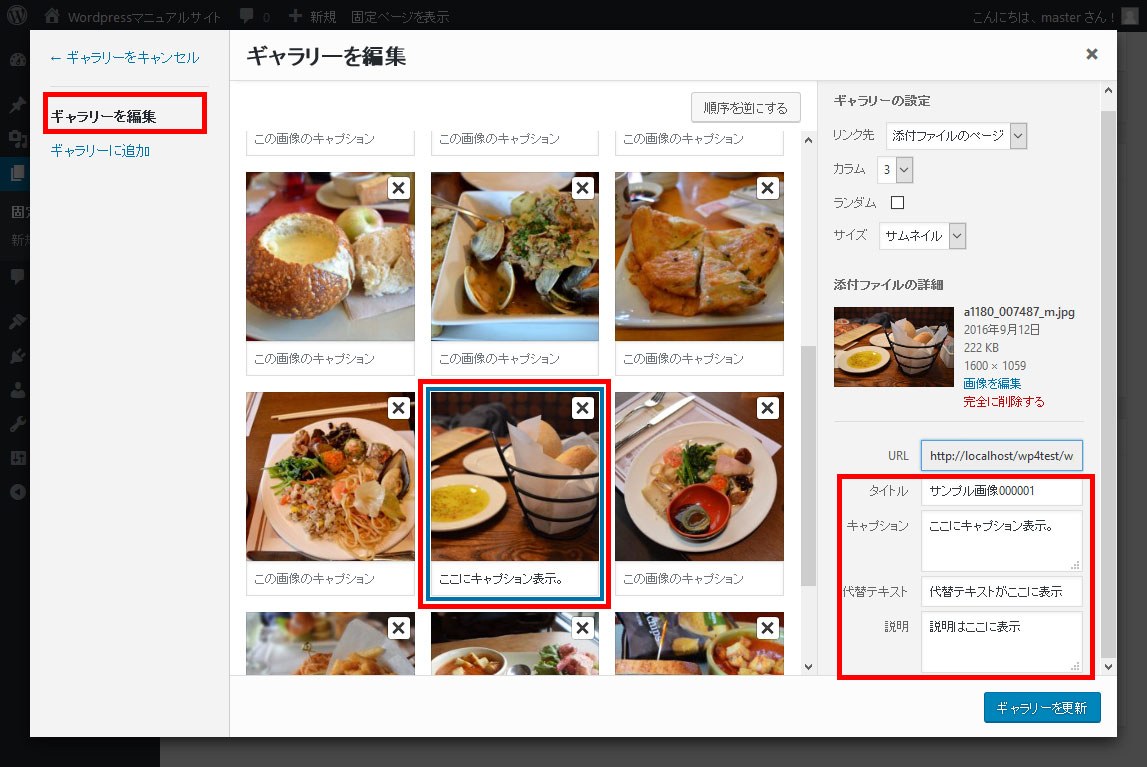
ギャラリーに説明文を記載する
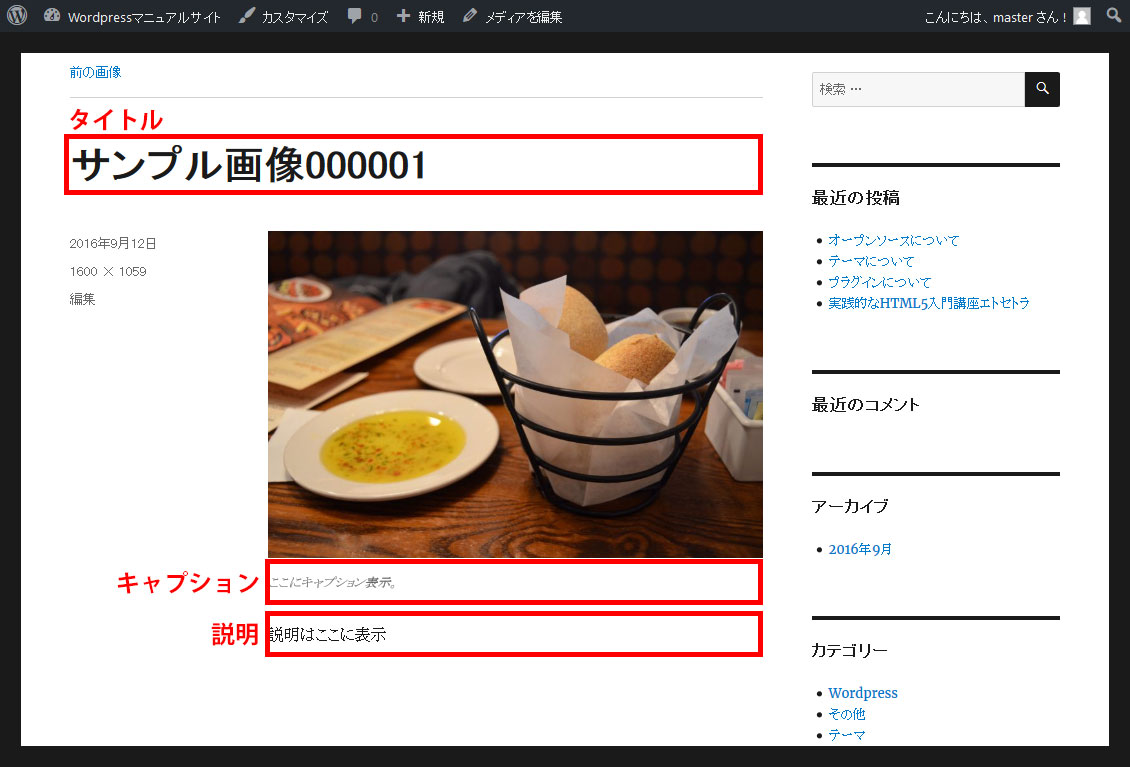
ギャラリー内にあるフォトデータ等に、タイトルや説明などを記載することができます。

ギャラリーを表示した際に、画像をクリックすると、下記のように記載されます。
なお、代替テキストに関しては、SEOの観点から、HTMLタグ内の「alt=”代替テキストがここに表示”」という形で組み込まれます。

ギャラリーの設定
作品の列数(カラム数)やサイズなど、ギャラリーの設定を行うことができます。
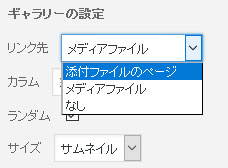
リンク先

- 添付ファイルのイメージ・・・作品をページごとに表示できます。(画像毎に設定したタイトルや説明などが表示されます)
- メディアファイル・・・画像を直接表示します
- なし・・・ギャラリー一覧のみ表示します
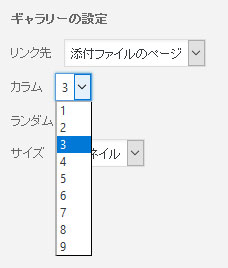
カラムの設定
 3と設定した場合、3列
3と設定した場合、3列
4と設定した場合、4列
で、ギャラリー表示されます。
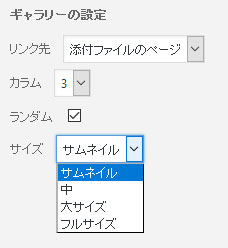
サイズの設定
 ギャラリー内の作品一つ一つのサイズを、サムネイル/中/大サイズ/フルサイズから選択できます。
ギャラリー内の作品一つ一つのサイズを、サムネイル/中/大サイズ/フルサイズから選択できます。
ランダム
※ランダムにチェックを入れると、作品の順番が入れ替わるランダム表示で変化を与えることができます。